Este artigo foi criado para a disciplina de Gerenciamento da Produção do curso de Tecnologia em Artes Gráfica da UTFPR.
Palavras-chave
Arquitetura da Informação; Usuário; Projeto Web
01. INTRODUÇÃO
Este estudo pretende esclarecer a necessidade de aplicar as premissas da Arquitetura da Informação no desenvolvimento de projetos para web, explicitando métodos e ferramentas que fazem parte do processo.
A Internet tem crescido em tamanho e importância no cotidiano da sociedade. Com isso, o volume de informação disponibilizada na rede mundial de computadores se torna quase infinito, mas seu acesso não se apresenta necessariamente de forma organizada. Os usuários têm à disposição diversas opções e a organização inteligente desse conteúdo se torna vital para conquistar a atenção do público desejado. A Arquitetura da Informação tem o papel de tornar a navegação de sistemas de informação, neste caso websites, o mais fácil e claro possível para que o usuário consiga encontrar a informação que busca.
02. METODOLOGIA
A metodologia empregada foi a de revisão de literatura para aumentar a extensão e a profundidade dos conteúdos investigados. (SANTOS, 2001)
03. DESENVOLVIMENTO
3.1 Definição de Arquitetura da Informação
Arquitetura da Informação (A.I.) é a combinação entre esquemas de organização, nomeação e navegação dentro de um sistema de informação. (LOU e PETER, 1998) Cabe ao arquiteto da informação desenhar uma solução otimizada para a distribuição da informação, respeitando as necessidades, limitações e peculiaridades dos usuários do sistema, neste caso sites na internet – ou websites.
O público deve ser capaz de encontrar a informação que necessita no menor tempo possível e da forma mais intuitiva, evitando a frustração com o meio e a transferência dessa frustração para a marca a qual o site representa. Para isso, é imprescindível conhecer bem as características dos futuros usuários, ter consciência da finalidade do website (o contexto) e dominar a informação a ponto de conseguir distribuí-la eficazmente.
Os limites da aplicação da A.I. ainda não estão bem definidos, é um processo recente, mas os estudos sobre o assunto crescem em quantidade e qualidade. Alguns defendem que seu objeto de estudo deve se limitar à organização do conteúdo textual e o fluxo da sua navegação, mas neste artigo será considerado que o contexto, por definir a qualidade do conteúdo e ser determinante na experiência do usuário, também faz parte do processo, e por isso deve ser estudado e definido dentro da A.I.. Logo, pode-se considerar que a Arquitetura da Informação engloba tecnologia – forma, design – apresentação e texto – conteúdo.
3.2 A Arquitetura da Informação no Projeto Web
A primeira etapa de um projeto é o briefing, documento no qual são definidos objetivos e prioridades. Com esses dados em mãos, o arquiteto da informação irá elaborar estudos, planejar funcionalidades e entregar documentos (deliverables) que orientarão os processos de programação, criação de layout e testes de usabilidade.
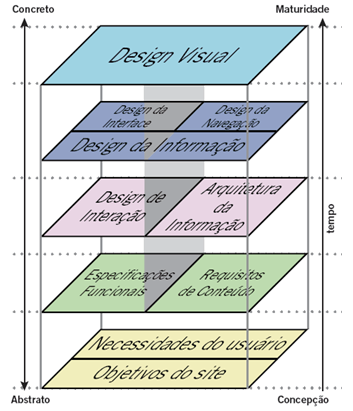
A Arquitetura da Informação se encontra na fase de planejamento, sendo de extrema importância para alcançar o retorno definido na fase do briefing. Por meio dela, é possível segmentar o processo, facilitando a detecção de problemas de aplicação e suas correções. É um processo que funciona de maneira ótima no início de um projeto (Figura 1), mas que também pode ser aplicado em projetos já concretizados, como forma de corrigir problemas encontrados em testes de usabilidade.
Muitas vezes é uma etapa ignorada no projeto web, tendo a criação do layout logo após a coleta de informações, o que freqüentemente gera um produto sem foco claro e com graves problemas de interação com o usuário pela falta de planejamento.
FIGURA 01. ELEMENTOS DE UM PROJETO WEB
FONTE: http://www.jjg.net/elements/translations/elements_pt.pdf
3.3 Aplicação, Ferramentas e Documentação
Para facilitar o entendimento, pode-se observar a aplicação da A.I. por etapas. Abaixo serão apresentadas algumas aplicações e respectivas ferramentas consideradas importantes.
O conteúdo textual precisa ser organizado e rotulado para que o usuário possa encontrá-lo facilmente, para isso, é dividido em pedaços que receberão rótulos e estes rótulos poderão ser agrupados, os grupos rotulados e assim sucessivamente. O card sorting (Figura 2) é uma ferramenta aplicada para entender como o usuário organiza as informações na mente, sendo eficaz para definir os rótulos mais próximos da realidade do público-alvo. Basicamente trata-se da distribuição de cartões com rótulos ou conteúdo, para que o usuário faça a correspondência que considera lógica, em alguns casos os rótulos são preenchidos pelo próprio usuário.
FIGURA 02. APLICAÇÃO DE CARD SORTING
FONTE: http://www.flickr.com/photos/skillclouds/2595306341/
Definidos os rótulos, é necessário definir o fluxo da navegação, ou seja, os caminhos que o usuário percorrerá até cada informação. Esse processo de navegação pode ser representado por meio de fluxogramas (Figura 3) que são bases para outra ferramenta, o mapa do site – lista hierárquica com links diretos para os conteúdos das páginas. O fluxograma não depende necessariamente da rotulação.
FIGURA 03. FLUXOGRAMA DE NAVEGAÇÃO
http://www.flickr.com/photos/henriquecostapereira/1392820227/
Com a organização mental do texto definida, é necessário determinar a localização desse conteúdo na página física, a interface. Essa distribuição deve considerar tanto elementos textuais quanto imagens e animações, e deve ser feita aplicando conceitos de diagramação para evidenciar a hierarquia de importância das informações. Desenvolve-se o rascunho da página apontando a localização dos itens, o wireframe (Figura 4), como numa planta de arquitetura.
FIGURA 04. WIREFRAME
FONTE: http://webinsider.uol.com.br/index.php/2003/12/09/wireframe-documento-cada-vez-mais-importante/
Para garantir que os estudos feitos terão resultados próximos do esperado, são feitos testes de usabilidade nos quais os usuários são submetidos a simulações do website. Protótipos feitos de papel ou virtuais são usados para que as pessoas tentem encontrar uma informação específica e relatarem suas dificuldades ou afirmarem seu sucesso.
04. CONCLUSÃO
A Arquitetura da Informação é uma ferramenta poderosa na organização do conteúdo, tornando-se uma etapa imprescindível na criação de websites realmente direcionados para o usuário. É um processo cíclico que, fazendo uso de outros processos como as análises de usabilidade, pode facilitar ainda mais a navegação pela Internet, tornando as informações cada vez mais acessíveis para as pessoas por meio de uma navegação instintiva.
Os produtos resultantes dos processos da Arquitetura da Informação são três documentos. O wireframe, para facilitar a integração com a criação artística do layout informando a posição dos elementos gráficos principais; O fluxograma de navegação, definindo o curso das informações; e o mapa do site, relatando a divisão hierárquica dessas informações.É possível aplicar os conceitos da A.I. em qualquer tipo de projeto web, decidindo quais etapas serão necessárias de acordo com tamanho, prazo e recursos a serem utilizados.
Arquitetura da informação para os que chegam agora
A arquitetura da informação segundo Lou e Peter
Arquitetura de Informação, Usabilidade e Web Design
Laboratório de Utilizabilidade da Informática
O que é arquitetura de informação em websites
Organizando websites com os parâmetros da Arquitetura da Informação
Por que você precisa de um arquiteto da informação?
The Elements of User Experience by Jesse James Garrett
Wireframe, documento cada vez mais importante